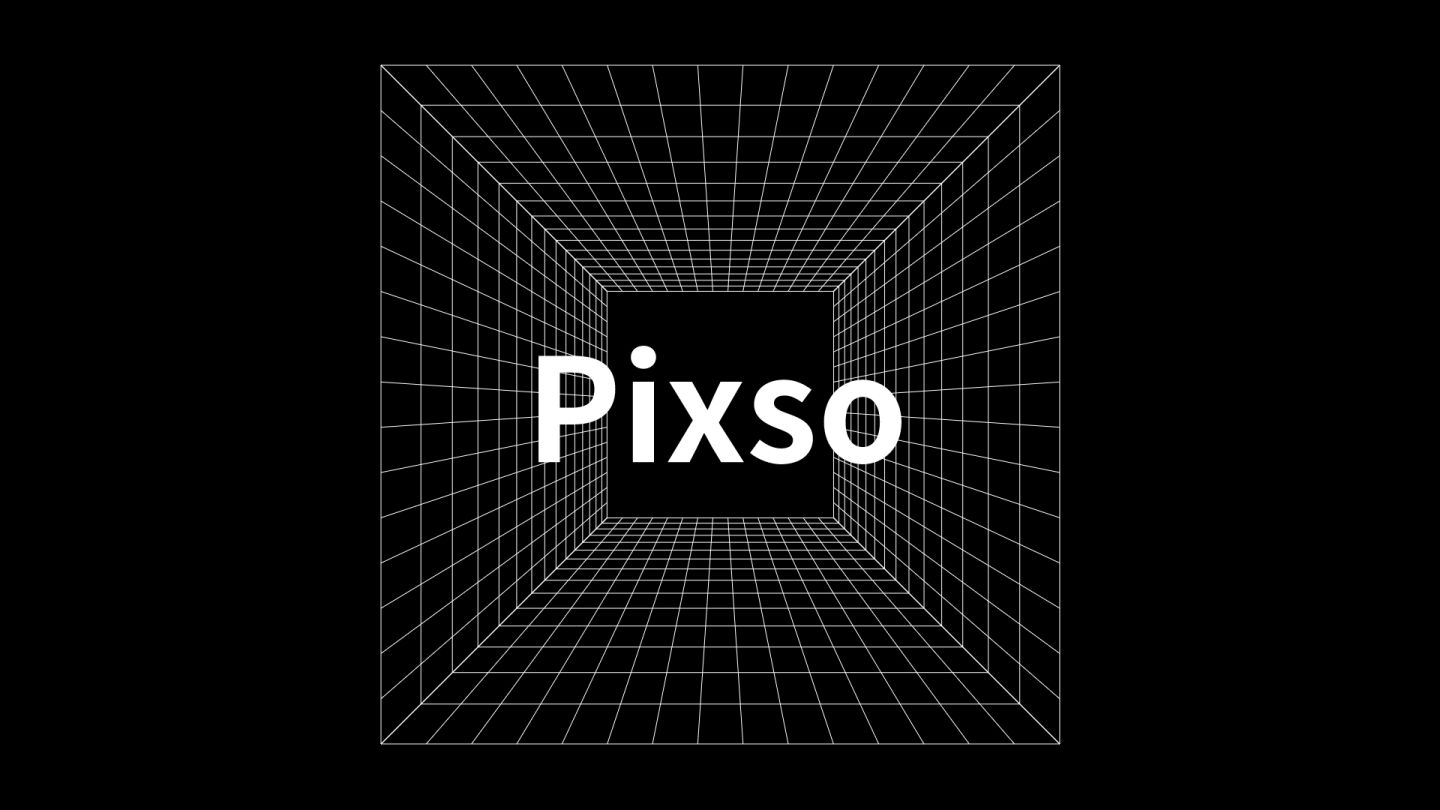
效果拆解
这个发散网格的效果,整体看上去并不复杂,且细心观察的话,会发现网格也存在着一定的规律,组成网格的 4 个单边网格是一样的,我们只要做好其中一个网格,复制后改变网格的位置和旋转角度,再进行拼合,就能得到我们最终想要的发散网格!
下面皮仔就以这个发散网格为例,分享使用在线设计工具 Pixso 制作同款发散网格的方法:

使用 Pixso 制作发散网格效果过程
在浏览器打开 Pixso 官网 pixso.cn ,点击页面中间的「免费使用」,进入 Pixso 工作台。新一代设计协作工具Pixso,免费功能就够用,替代Sketch,Figma
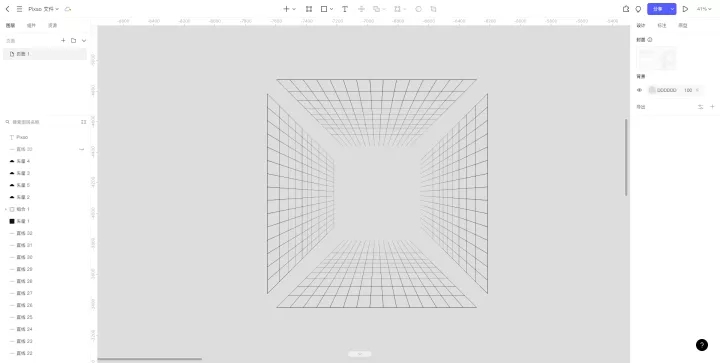
点击 Pixso 工作台左上角的「新建文件」,创建一个新的 Pixso 文件。
进入到 Pixso 编辑页面,点击顶部工具栏的「形状」工具,在弹出的面板,选择「直线」,按住 Shift 键,在画布中绘制直线。
绘制出一条横线后,选中直线,按住 Alt 键(苹果电脑按住 Option 键),拖拽横线,可以复制出相同的直线,让两条直线间隔一定的距离,并保持两端对齐。
接着框选两条直线,重复前面的操作,复制出另外两条新的直线,依此类推,制作出一个网格的雏形,如下面的动图所示。
调整横线和竖线两端的长度,让横线和竖线两端相交,组成一个封闭的形状。
此时用鼠标选中所有的直线并右击,选择「路径拼合」,将所有直线拼合为一个网格。
再次点击顶部工具栏的「形状」工具,选择「直线」,按住 Shift 键,绘制一条横线,选中横线,在右侧的设计面板,将横线的「旋转角度」更改为 45°,接着将旋转后的直线一端移动到与网格左上角顶点相交的位置。
选中网格,点击顶部工具栏的「编辑对象」工具,在弹出的菜单,选择「变形工具」,调出网格的锚点。
点击移动网格左下角的锚点,将网格左侧的边移动到与 45° 直线重叠的位置,接着按下 Enter 回车键,确认我们对网格做出的修改,这样我们就制作好了发散网格的基础元素——单侧网格。
选中变形后的网格,按住 Alt 键(苹果电脑按住 Option 键),复制出一个相同的网格,调整网格的旋转角度和位置,借助 Pixso 自带的对齐功能,将新的网格移动到与旧网格顶点重叠的位置,依此类推,就能拼合得到我们最终想要的发散网格啦!
选中所有的网格,点击右侧「设计」面板的「填充」选项,在打开的拾色器面板,可以自由更改发散网格的填充颜色~
Pixso 虽然是一款基于浏览器的在线设计工具,但依托底层的 WebAssembly与 WebGL 性能优势,网页形态的 Pixso 一点也不比本地的客户端软件弱,集合了平面、原型、设计、交互、交付等多种功能,可以解决传统设计需要用到多款工具的「割裂」问题,打通从产品、设计到研发的工作链路,让设计更流畅、协作更高效!新一代设计协作工具Pixso,免费功能就够用,替代Sketch,Figma

产品设计软件Pixso是国内 UI/UX 设计师和产品经理都在使用的专业产品设计工具,内置iOS、Android设计系统资源,能帮助快速启动设计工作。集原型、UI设计、交互、交付、资源管理等众多功能于一体,自带专业设计工具,拥有丝滑的创作体验,是一款非常好用的产品设计工具。产品设计工具Pixso使用亮点:
- 全平台覆盖,在线操作,中文环境
- 产品设计软件Pixso支持Windows, macOS,支持在线操作,无需下载,云端同步更新修改内容,打破团队信息孤岛。全中文操作界面,清晰明朗,新手都能轻松上手,更适合国内团队使用。
- 实时协作,团队高效协同
- 当面对一个复杂的设计项目时,通过链接邀请团队成员,进行多人云端协作设计,按照团队任务分配流程,共享团队工作界面;实时同步字号、边框、颜色等各种细节。评论也能加入协作,轻松反馈与修改校正所有项目。
- 链接交付,构建清晰直观的工作流
- 产品设计软件Pixso具备全栈原型、设计、交付能力,团队上游一键发送链接交付,下游成员打开浏览器即可完成审查。浏览器在线进入产品设计软件Pixso,实时获取所有原型设计信息。
- 海量设计资源库
- 集成腾讯、阿里、字节、蚂蚁设计等众多大厂设计系统;组件素材直接拖拽复用,团队成员还可以将样式和组件发布到团队库,让团队成员快速复用,省去大量重复劳动;产品设计软件Pixso设计资源每月更新,创意快人一步!
媒体-资讯-2022 DiD Award 东莞杯国际工业设计大赛“东莞礼物”潮玩产业专题赛
关注我们了解更多动态消